Main advantage of developed sample application - ADF11_CRUD.zip is that CRUD functionality is implemented with Regions and based on ADF Task Flow. This allows to implement logic in separate forms, but to present to user with one page. Regions and ADF Task Flows are features introduced from JDeveloper 11g, in previous releases it was possible to implement CRUD functionality with forms in separate pages or to play with forms rendering using one page. However, both approaches weren't ideal, since users usually don't like to navigate from page to page and on the other hand to implement full functionality inside one page was potential source for bugs.
I have designed ADF Task Flow in my sample application:

Page fragment that is opened first, when running defined task flow is - departments. This fragment contains Master information for Detail part accessed in subsequent pages. Implemented page fragments are aggregated by ADF Task Flow and registered to be used in main.jspx page as Region. ViewController layer structure, one JSPX page and four fragments:

When you will run sample application, main.jspx will be opened and you will see departments fragment:

Here you can choose one of the Departments and go to Detail part - Employees CRUD functionality. User still will be on the same page, however new fragment will be opened - employeesUpdate:

From here we can involve Create functionality in employeesCreate fragment:

You can notice that JobId is read-only in this form, it's because I'm assigning default value for this attribute. However, it can be changed later. JobId is assigned from value stored in #{processScope.JobId}:

When new employee is created, employeesUpdate fragment will be opened automatically. Here you can update employee information:

And finally, when Delete button is pressed, confirmation fragment for Delete action is opened:

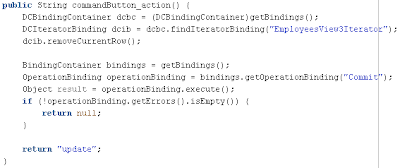
Delete action is invoked from Backing bean, I'm using removeCurrentRow() function to remove row from iterator:











0 comments:
Post a Comment